Ediphine’s Closet
Project 2: Figma Prototype
Role: UX/UI Designer
Date: September, 2023
Duration: 29 hours
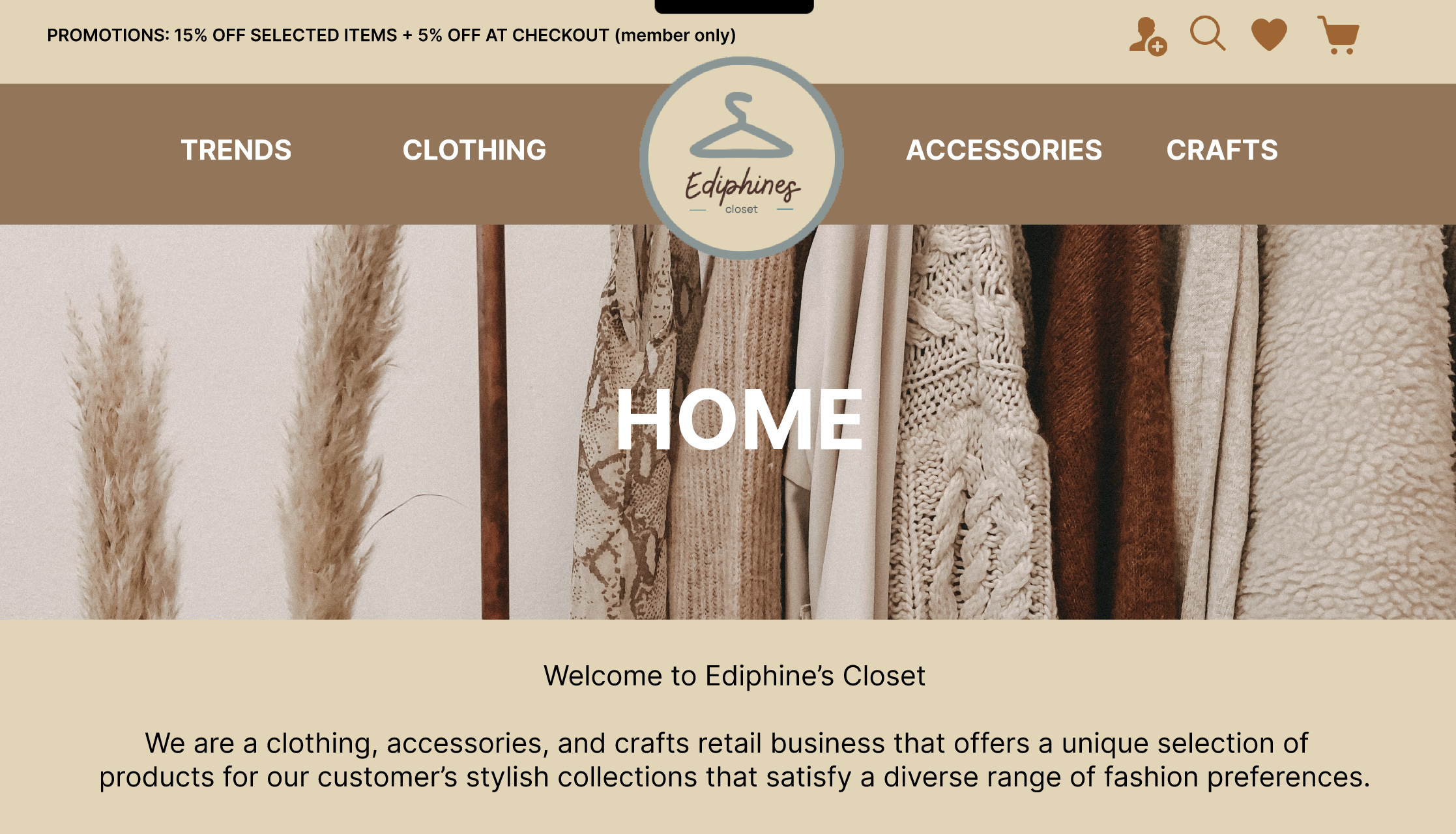
The goal of this project is to produce a hi-fidelity profile for Ediphine’s Closet that showcases a realistic visuals, interactions, and functional elements of a UI/ UX before heading into web development process.

Project Timeline
Phase 1
September, 2020
The project started with defining the company’s goal, creating user persona and scenario. It was done by creating a fictional representation of the target user and describing a specific situation that would create an interaction between the customer and company. Then, the empathy and journey maps are done by understanding the user’s emotions including what it says, does, thinks and feels. At the same time, it also focuses on what the user might act and the opportunities that they can have through the actions they make. Lastly, doing user flow and sketching wireframes. The user flow is a representation of the step-by-step path a user takes to accomplish specific tasks within the process of purchasing or browsing a product. And, sketching the wireframe user interface, outlining the structure and layout of each web page.
In the second phase of the design process, the transition from low-fidelity wireframes to a more polished and interactive representation takes place. This involves using Figma to transform the skeletal structures into a high-fidelity prototype. My approach began with the meticulous creation of frames and components, such as buttons, icons, tabs, thumbnails, and navbars, ensuring a consistent visual language and user interface elements throughout the prototype. This phase is not only about visual refinement but also involves adding the design with functionality and interactivity. Each component is aligned with the wireframes I created in Phase 1, ensuring a smooth transition from the conceptual stage to a hi-fi, user-friendly prototype.
October, 2023
Phase 2
Phase 3
November, 2023
The third phase of the project is testing the interactive prototype using maze.co. On maze.co, I imported a link to my interactive prototype and set 5 key tasks to be performed by users together with 1 question about their overall satisfaction at the end of the process. The key tasks I set is all about choosing products, adding them to cart and checkout process. Then, I distributed the test link to ten users to let them test the prototype over the course of a couple of weeks.